あなたはヒートマップというツールの名前を聞いたことがあるでしょうか?
最近では結構メジャーになってきているツールなので名前くらいは聞いたことがあるかもしれませんね!
ただ、実際にご自身で利用している先生は正直少ないんじゃないかと思います。
すごく勿体ない!!!笑
最近流行りのChatGPTだとか、StableDiffusionとか、AIを活用したツールもバンバン生まれていますが、おそらく治療院業界でもこういったAI系ツールを活用しなくてはならなくなってくる時代もきっともうすぐ訪れることでしょう!
このブログでも過去に何度か紹介してきましたが、こういったツールを最低限活用できるようになるのは治療院経営に必須のスキルになりつつあるのです!
ツールを上手に活用できている院が生き残り、ツールを全く活用できない院は廃れている・・・というくらい大きな差を生んでしまう可能性だって十分考えられると思います。
そういった便利ツールの中で、ヒートマップってツールはホームぺージからの集客を伸ばしていく際にすっごく役立つツールなんです!
令和における、これからのネット集客には必須のツールになってくると言えるでしょう。
そこで今回はヒートマップというツールでどんなことができ、実際にどういった点でホームぺージからの集客に役立つのかについてお伝えしていきます。
目次
治療院のネット集客を伸ばす際にヒートマップツールが役立つ
ちなみに、ヒートマップというのが何かというと、サイトに訪れたユーザーのマウスの動きやスクロールの動きをサーモグラフィを利用して、直感的に理解できるように可視化する手法(ツール)のことを指します。
といっても、文章で伝えてもピンと来にくいでしょうから実際にヒートマップをかけたページの画像をザックリお見せします。

こんな感じですね!
ホームページにサーモグラフィ(のようなもの)が描かれているのが分かると思います。
赤に近いところほど熟読率が高い(よく見られている・重要視されている・ユーザーが求めている情報)部分と言えますし、そこから緑→薄緑→ほぼ白、と色が薄くなっていくほど熟読率が低い(サラッとスクロールで飛ばされている・重要視されていない・ユーザーに求められていない情報)部分と言える感じです^^
また、別機能としてヒートマップにはスクロールヒートマップと呼ばれる機能もあります。
これはユーザーがページを見ている際にどこまで見てもらえたか?(どこまでスクロールしてくれたか?どこで離脱したか?)を可視化したデータになります。
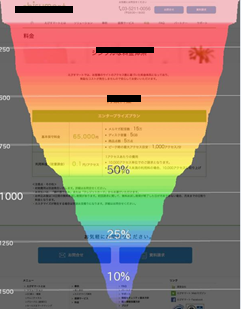
実際の見え方に関しては各ヒートマップツールのインターフェースごとに多少仕様は違いますが、ざっくりとこういった感じで視覚化されるわけですね。

こんな感じですね!
どうですか?パッと見でユーザーがどのあたりでページを離脱してしまっているかが直感的にわかると思います^^
黒の幅が増えれば増えるほど、ユーザーがページから離脱していることが表されているわけですね!
つまり、50%と数字が書かれている段階ではすでにページに訪れたユーザーの50%しか残っていないという状況ということです。
では、実際にこれらのデータをどのように活用していくのかについても少し触れていきたいと思います。
熟読率ヒートマップからコンテンツの配置場所を考える
上記の1つ目のヒートマップではサイトに訪れたユーザーからどの部分が重要視されているか?が把握できるとお伝えしました。
では、この情報をどう活用していくかというと、基本的な考え方としては色が濃い部分(ユーザーがしっかりと見ている部分)の情報ほど、多くのユーザーにとって重要な内容・必要とされている内容であると判断して、できる限り上のほうに配置を持って行くのが有効とされています。(全部が全部というわけではありませんが、最初の認識としてはそれで十分です。)
見られている情報ほど、より早く目に留まるようにしろってことですね!
理想をいえばページ全体が上から順番にちゃんと
赤→薄赤→緑→薄緑
と変化していくような流れになることが理想ですね。(とはいえ、どうしても一番下の問合せフォームなどは赤色になりやすいので、ページの一番下は改めてもう一度赤色になりやすいので、途中までの流れのことです^^)
これが修正前のページだったら意外と
赤→薄緑→薄赤→緑→薄赤→ほぼ白→薄緑
なんて感じで、重要な情報がわりと下のほうに埋もれていることも多いのです。汗
ちなみに、白やほぼ白に近い色の部分はそもそもユーザーが求めていない情報なんじゃないか?と判断して消すことも多いです。
その分だけページとしては余計(な可能性が高い)な部分が消えて見やすくなりますからね!(以前までは長いページのほうがコンバージョンが高くなりやすかった時期もありますが、現在では無駄に長く不必要な情報が詰め込まれたページは読みにくく、逆にコンバージョンが上がりにくかったりすることもあります。)
この作業を加えるだけで、あなたのページは必要な情報だけを密度濃く盛り込んだページに変えていくことが可能になり、グッとユーザーが見やすいページに更新していくことが可能になりますよ!
スクロールヒートマップで修正点をあぶり出す
次はスクロールヒートマップを活用した修正ですね。
上記の2つ目の画像を見ると、ちょうど50%くらいの時点で一番ユーザーの離脱が加速していることがなんとなく分かると思います。(その部分だけ他とくらべて一気に黒色の部分が増えてますよね?)
ただ、色を見ると別に見られていない訳でなく、見られてはいるんだけど離脱は起きているという現象が起こっているわけです。
こういったケースであれば「この部分は書いている内容がユーザーの訴求に合っていない」と考えて、この部分は内容をもっと変えていくことを検討していきます。
修正した結果がサイトを訪れた患者さんの求めている内容に合致すれば、上記画像のような急激な離脱は減り、結果的に維持率が高まり、問合せ数の増加が期待できるようになるのです^^
極端な例となると、一番上のヘッダー画像のすぐ下の段階で一気にガクっと離脱が加速して、黒の部分が増える・・・といったようなページもあったりします。汗
そういった場合は「そもそものページの方向性が、ターゲットにあってないんじゃないか?」という根本的な部分にまで視野を広げて修正の可能性を探っていきましょう!(といっても、PPC広告なんかを活用していると、どうしてもヘッダーから少しスクロールすると一気に離脱数が増えるという現象は起きてしまいがちではあるんですけどね。そのあたりはご自身が採用している集客手法も考慮して検討されてみてください!)
コンセプトごと変わってしまうような修正になりかねないので、大変かもしれませんが、変更していく価値があるかも知れませんよ^^
まとめ.ヒートマップを活用して治療院ホームページの精度を高めれば集客力が上がる!
今回お伝えしたヒートマップを活用すれば確実に各ページの成約率が高まってきます。
実際僕のクライアントさんでも普段からヒートマップから得られたデータを分析し、ページ修正を加えていくことで問合せの増加や新患数の増加という結果が得られています^^
ページを修正して治療院のホームぺージを強くする、という点からヒートマップというツールは非常に力強いツールなのです!(このあたりを感覚でやってしまっていた先生ほど、ヒートマップツールの導入は大きな変化をもたらすでしょう!)
今回はあくまでもページ内の修正に使えるツールでしたが、そもそもどのページを修正すれば良いのか??という情報は整骨院や整体院のHP修正における判断材料の記事(アナリティクスがGA4へと移行したことで、過去記事のほうはちょっと参考にしずらくなりましたが。汗)で、利用するツールと合わせて解説をしていますので、そちらも合わせてご覧になってみてください^^
便利なツールはどんどん活用していくのが、これからの治療院経営にも必須のスキルになっていくはずですよ!
ぜひ、ページの修正に対して「どこを修正すればもっと予約が増えるの??」といつも悩んでいる先生は、ヒートマップツールを活用してみてくださいね^^(有料のものも多いですが、無料で使えるものも沢山ありますよ!)
この記事を通して、できる限りたくさんの整骨院業界に関わる人に、整骨院の経営のノウハウを届けていきたいと思っています。もし、記事が面白いと思ったのであれば、
- 「いいね」ボタンを押す
ことをしてもらえると、とても嬉しいです。今後もガンガン情報を公開していくのでお楽しみに